LUXY
CONTEXT
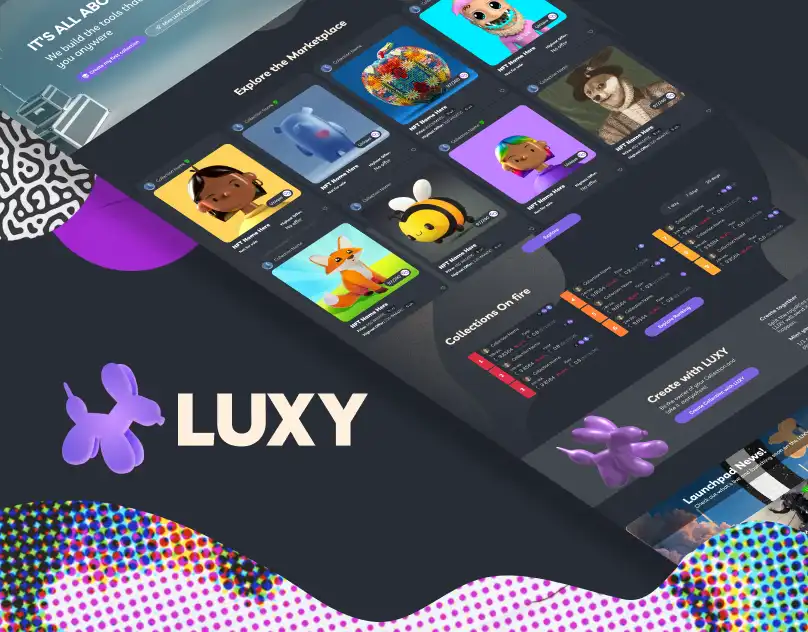
LUXY is the NFT marketplace!
With a focus on bringing fresh energy and a youthful vibe, we built this project alongside our Discord community, which has around 8k members. The community participated in various tasks, helping us decide on menu items and positions, content distribution, and ideas for features and needs.
We modified the home page a few times, tracking all the buttons with Google Tag Manager and installing a heatmap to see what was most important to users, allowing us to reorganize the content based on the data.
OUTCOME
LUXY stayed for almost 6 months as beta. We did a great study with our community, changed the design, and the results came.
The data below is from the last month as beta and the growth after 8 months later launched.
Everything was organic, we didn’t pay for google or other merchandising, only social media posts, community engagement, and some collaborations.
UNIQUE USERS
🡡 1922%
AVG. SESSION DURATION
Before
00:01:29
After
00:04:44
IMPRESSIONS ON GOOGLE SEARCH
Before
3.24K
After
13.2k
KEY STAGES
We listened to our community, their doubts, ideas, suggestions, and all bug reports, including forums, discord, and telegram channels.
We also did competitors benchmarking, ideation sessions, defined targets, and set up a schedule.
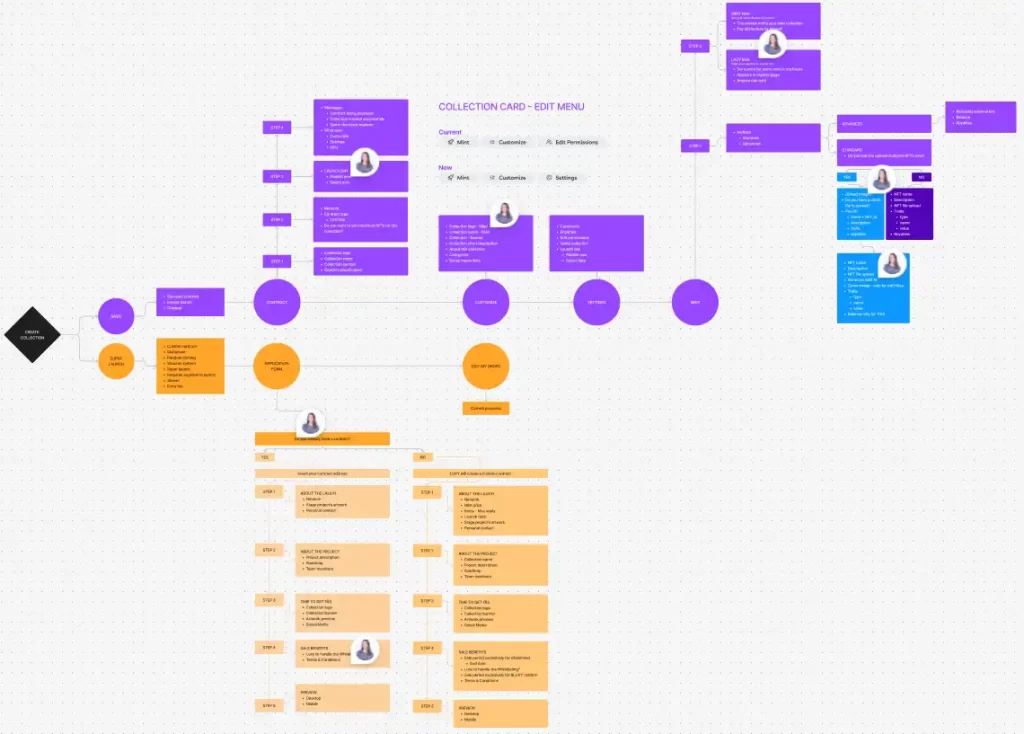
The NFT marketplace was complex, so we defined a specific information architecture for each feature. This helped us to refine the steps and bring ideas for the particular item, the client stayed focused on deciding only about one feature at a time, keeping them focused.

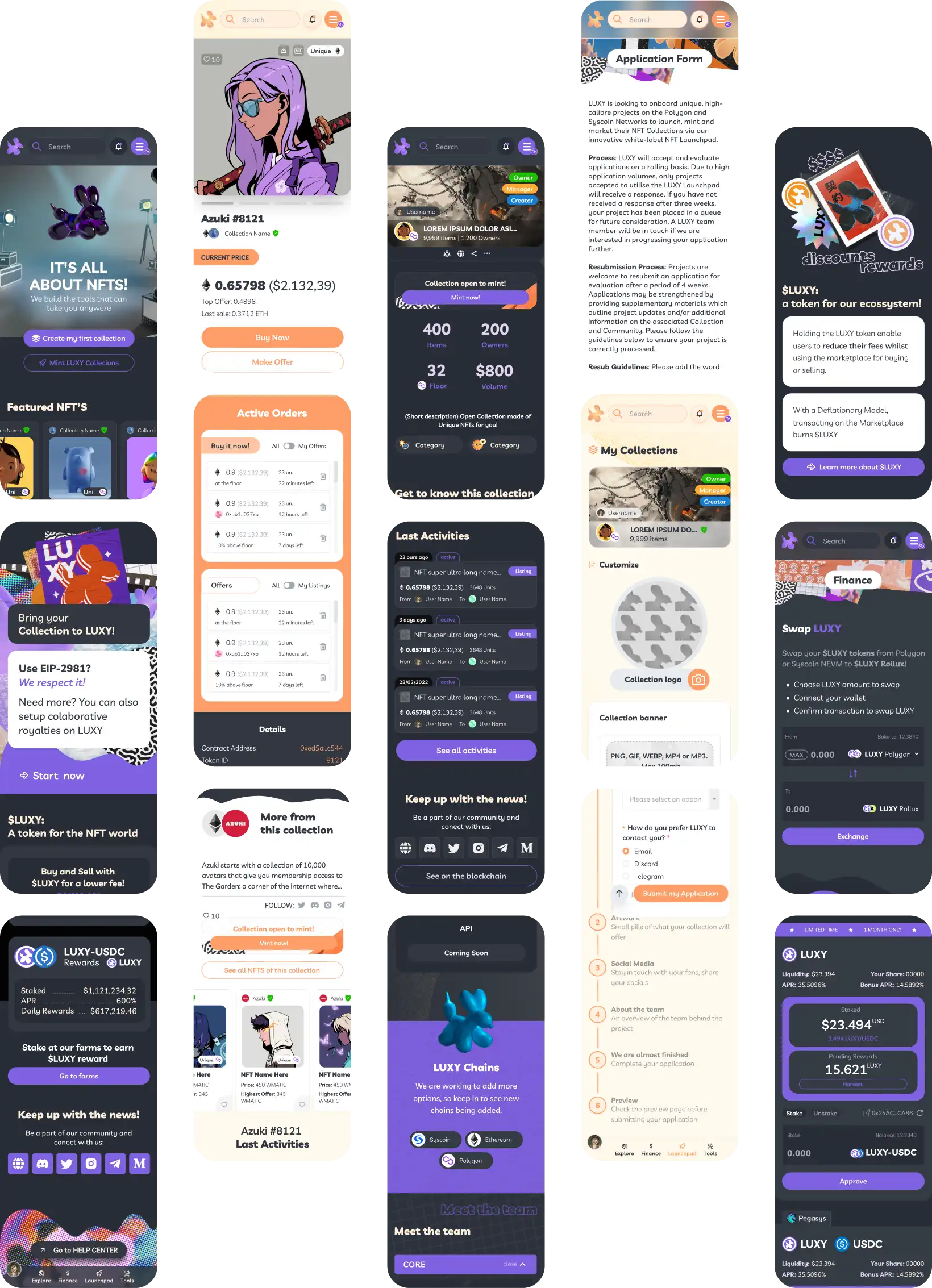
FINAL DESIGN

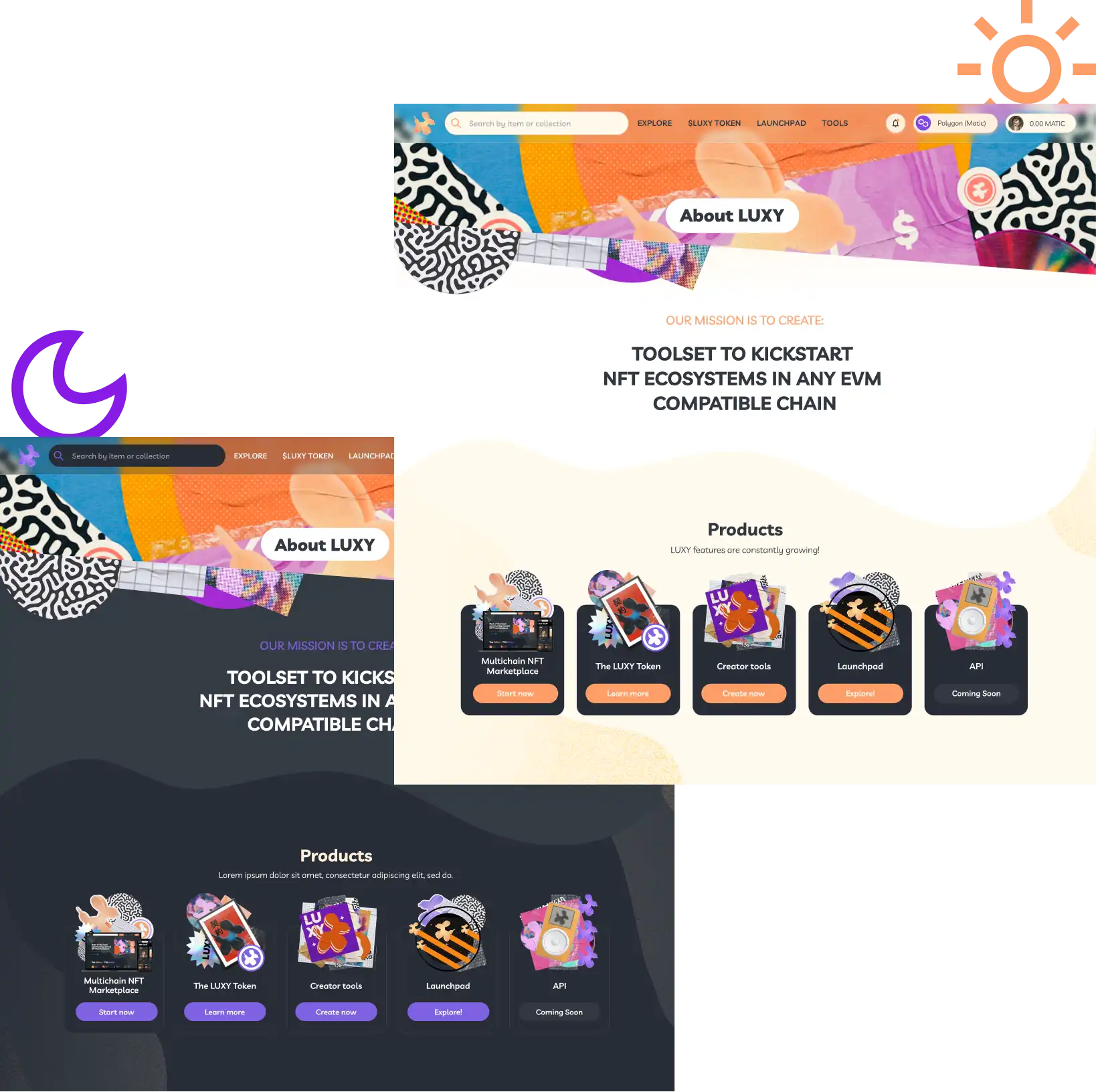
DARK AND LIGHT THEME
Initially, we chose the light theme as the default and tracked the button for switching theme modes using Google Tag Manager. We discovered that nearly 90% of users switched to dark mode. After that, we set dark mode as the default. Today, only about 2% of users prefer the light option.

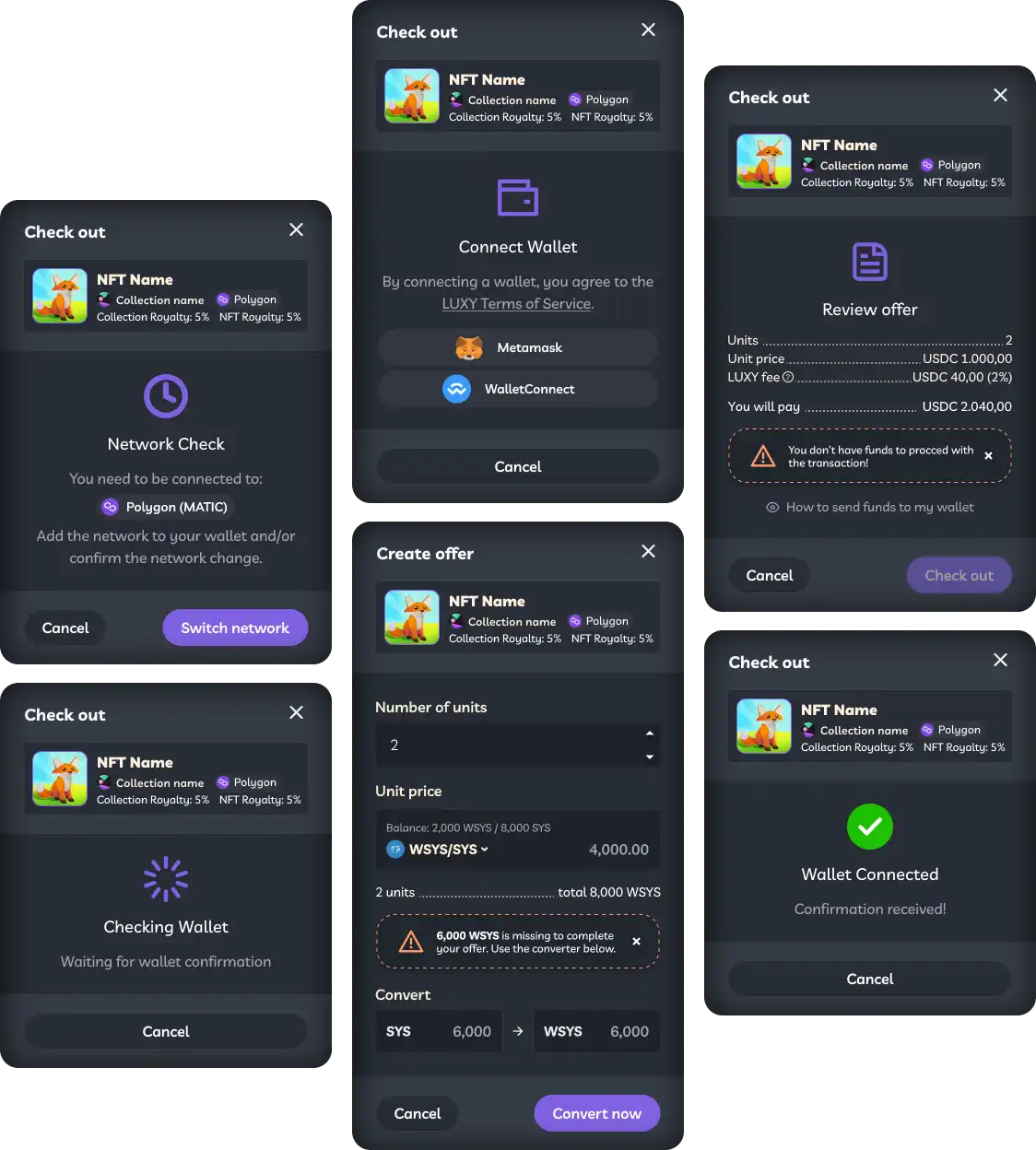
TRANSACTIONS
LUXY has a lot of different transaction processes with so many variations, so all the process was identified and the information was standardized.
For transactions that could not be completed for any reason, we always display the issue in plain language and provide an easy solution, avoiding message errors involving numbers, code snippets, or technical terms.

The users in our community have total freedom to suggest changes, and in one group with 8k users, a lot of great ideas and solutions appear.
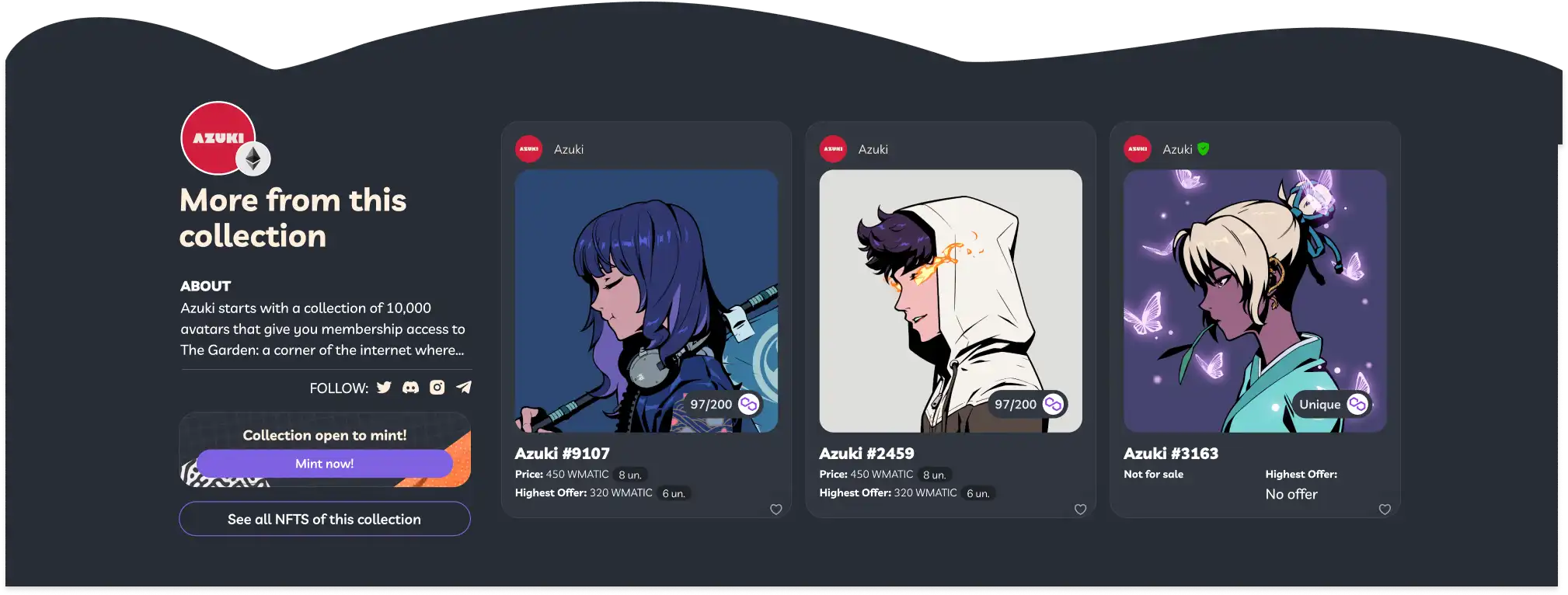
They suggested inserting inside the NFT page a button to mint the collection when this option is available.
Many users find NFT’s using our explore page or by direct link from the artist, and it’s great for them to know that the collection of the NFT’s they liked is also open for mint.
This option brought people who were not looking for items to mint but decided to mint because liked the project, the art, or the artist.