Pali Wallet
CONTEXT
Pali Wallet is the first smart browser extension wallet that supports both UTXO and EVM blockchains.
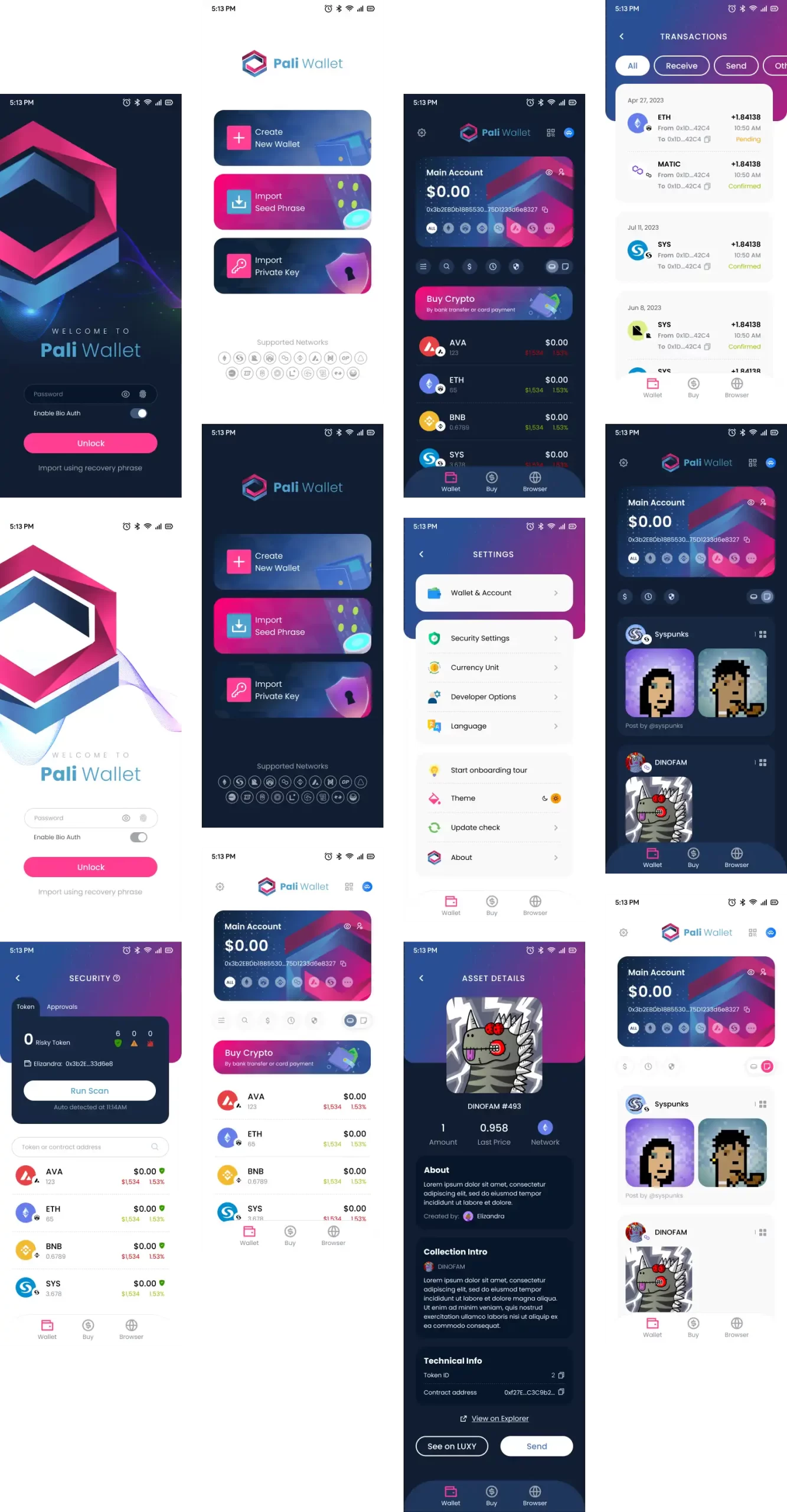
The Pali Wallet project started with the redesign of the Browser Extension Wallet, followed by the addition of an App, and finally, we created a website using Tailwind.
For the redesign, we involved our community on Discord, where they shared feedback and reported issues. We also invited them to participate in quantitative research.
All the bug reports were reviewed, as most of them were not actual errors, but rather users’ questions and issues when executing certain functions.

THE PROBLEM
RECOVERY PHRASE - Extension Wallet

Reading the bug reports, and the user’s questions on Discord some important points were noticed:
Users did not give sufficient importance to the recovery phrase.
Even though there was a number indicating the order of the words, people wrote them down incorrectly because they tended to follow the reading order and did not realize that the words were separated by columns.
Since the button to move to the next step was always available, many did not even read the instructions on the page and quickly clicked the button just to finish the process, so they did not write down the words and forgot to do so later.
There was a button that took users back to the Home page and reset all the steps of wallet creation, leaving them frustrated by having to redo the steps.
THE SOLUTION
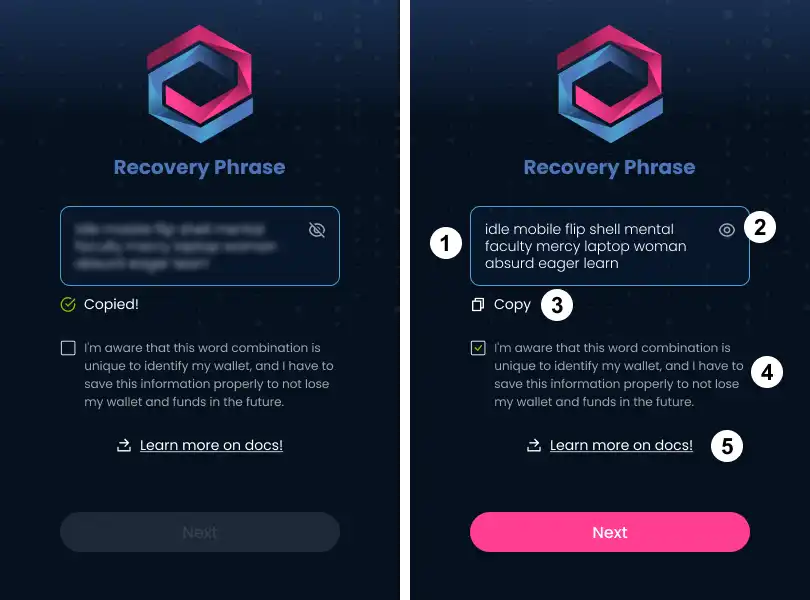
1 – Seed-phrase is shown as a text, in the correct order.
2 – Option to protect seed-phrase hidden from the curious.
3 – The copy function guarantees that users save seed-phrase correctly, without misunderstanding with order, case sensitivity, or word separation.
4 – Users must read and check to be aware of seed-phrase importance to follow to the next step.
5 – Link to documentation page, where we can show step-by-step process and complete information about the seed phrase.

THE PROBLEM
BROWSER - App Wallet
The Pali app also had several issues, some of them easy to solve, such as adding an option to view the password during login and registration, while others were more complex, like browser navigation.
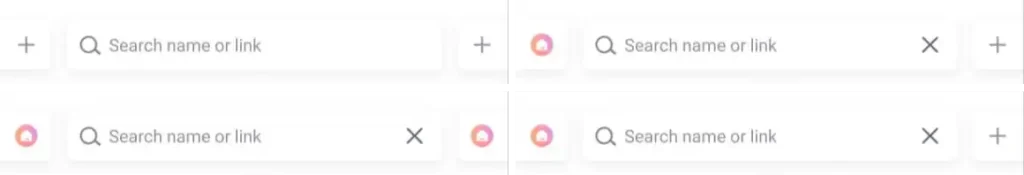
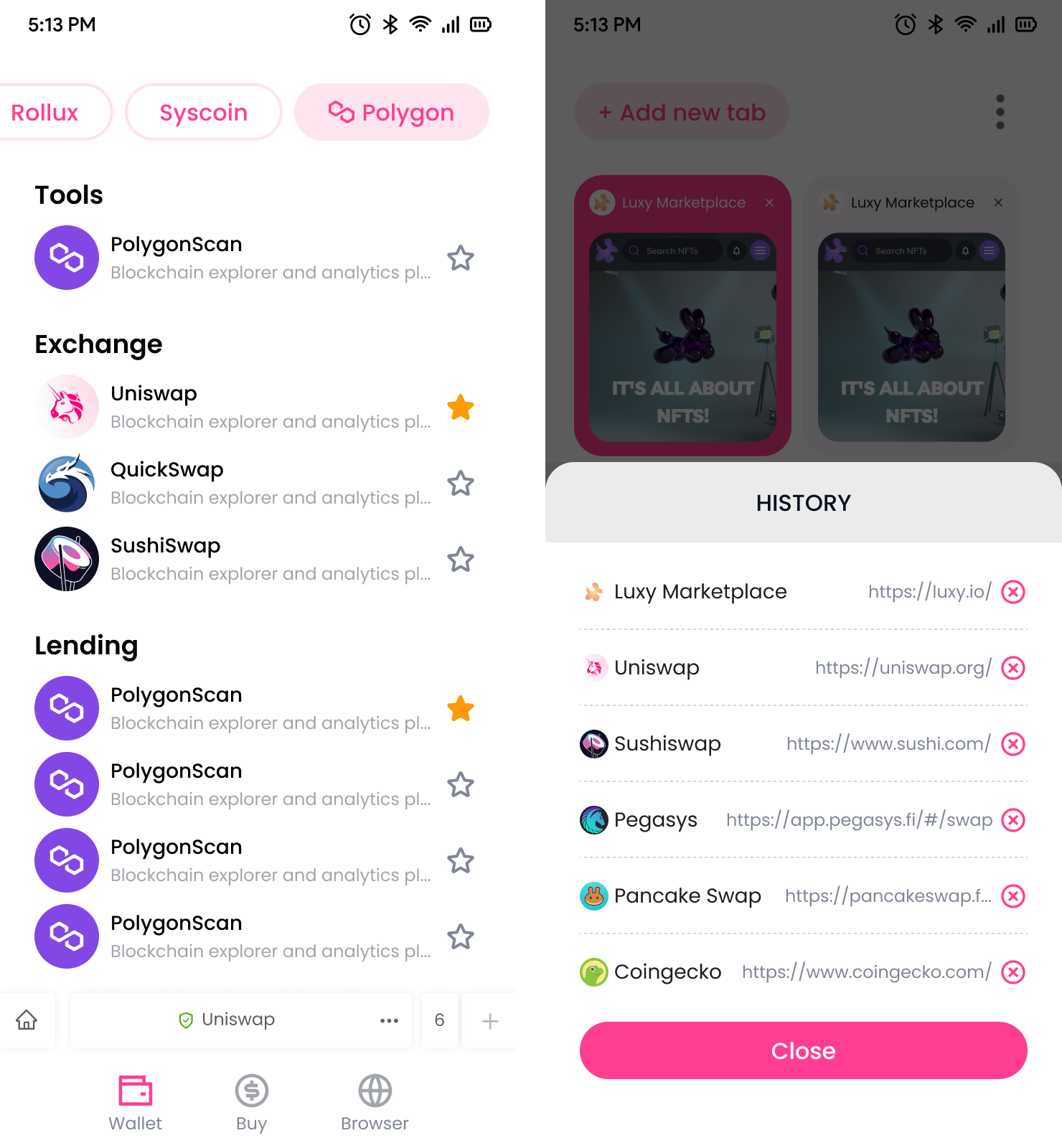
The browser had an inconsistent design and was duplicating items based on the links users clicked. It also featured lateral navigation, where users had to slide their finger over the search bar to access the next tab. However, there was no explanation for this action, and users couldn’t see how many tabs were open or view their navigation history.

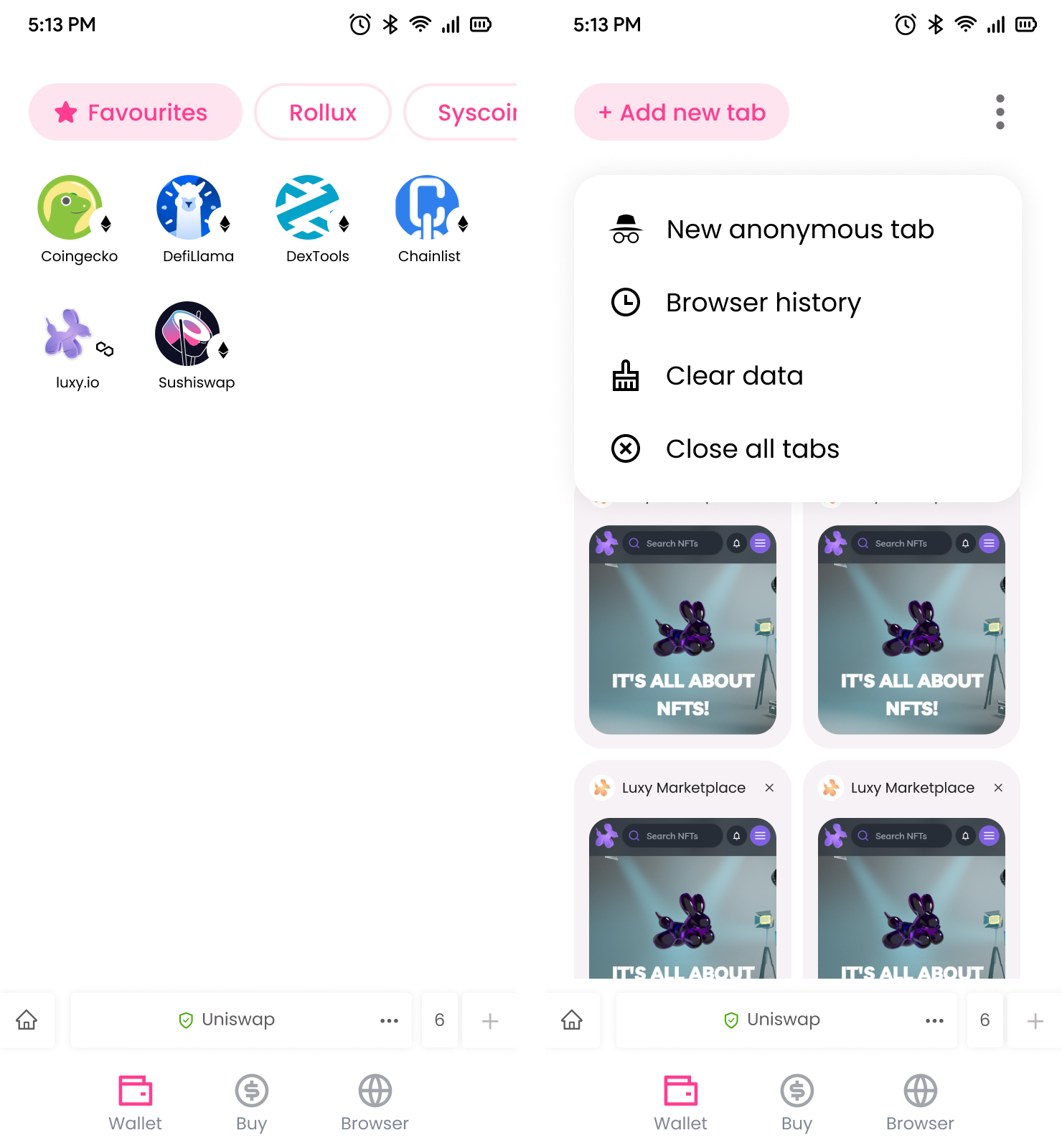
THE SOLUTION


APP SCREENS